Quick State
Обзор
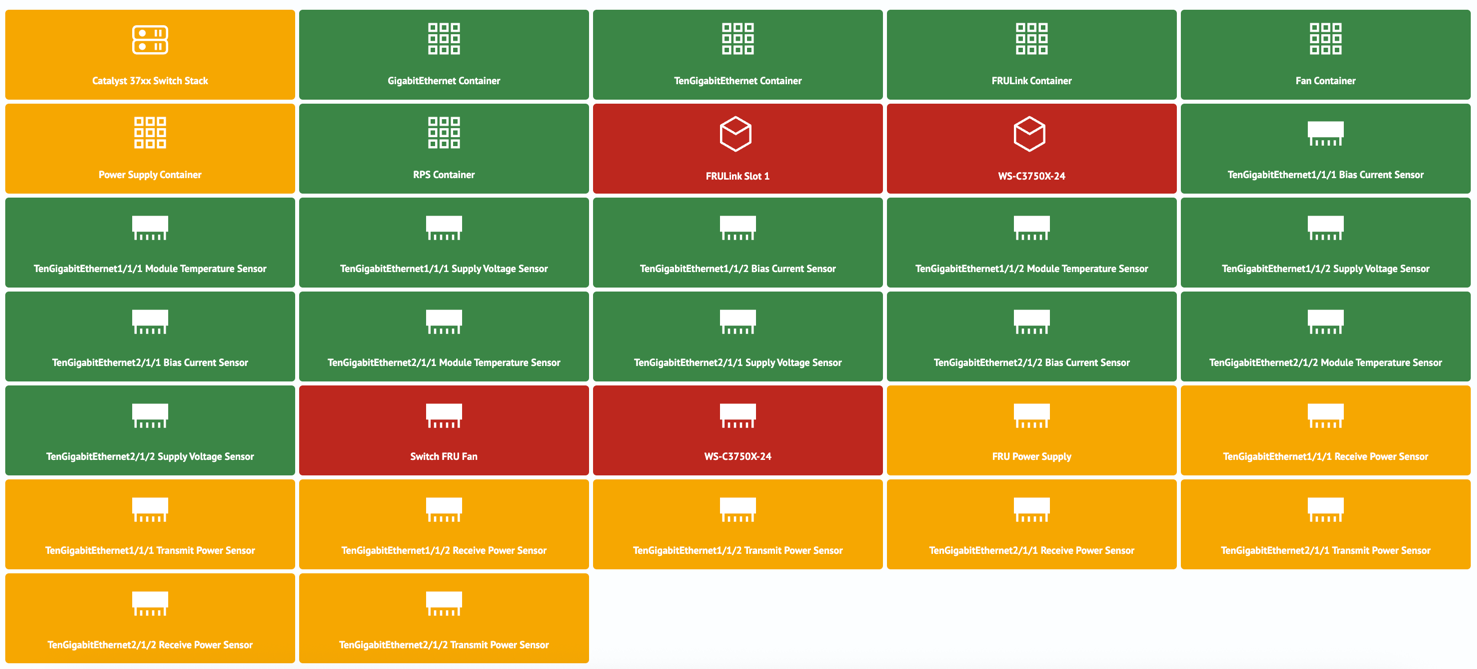
 Quick State - тип визуализации данных, представленных в виде группы карточек, отображающих состояние объектов.
Параметры визуализации (подпись, цвет и иконка) определяются на основе значений, из результатов поискового запроса.
Quick State - тип визуализации данных, представленных в виде группы карточек, отображающих состояние объектов.
Параметры визуализации (подпись, цвет и иконка) определяются на основе значений, из результатов поискового запроса.
Настройки визуализации Quick State
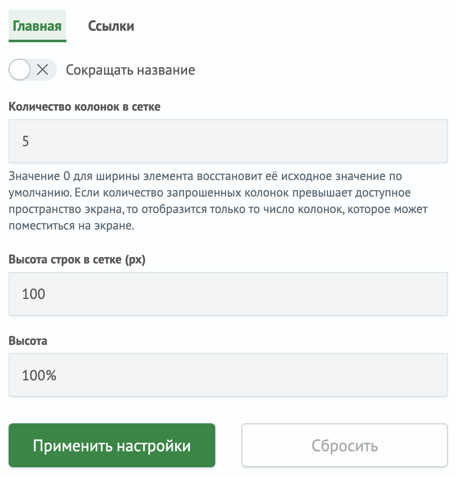
На вкладке Главная содержатся опции, позволяющие задать основные параметры вида визуализации.
| Параметр | Описание | JSON-поле |
|---|---|---|
| Сокращать название | Переключатель, позволяющий сократить название, если оно не помещается в карточку | general.isTruncate |
| Количество колонок в сетке | Числовое поле, позволяющее задать количество колонок в одной строке | general.columns |
| Высота строк в сетке (px) | Числовое поле, позволяющее задать высоту элемента | general.itemHeight |
| Высота | Числовое поле, позволяющее задать высоту контейнера визуализации | height |
Интерфейс настроек в системе Smart Monitor выглядит следующим образом:

Создание визуализации Quick State
Визуализация Quick State работает с тремя полями:
label- название карточкиicon- иконка из встроенного набора, отображаемая в карточкеcolor- цвет карточки, доступен форматHEXили строковые названия цветов, например:white,green,red
В случае отсутствия данных полей, для карточки будет установлена иконка по умолчанию - beaker, цвет - primary,
название не будет отображаться.
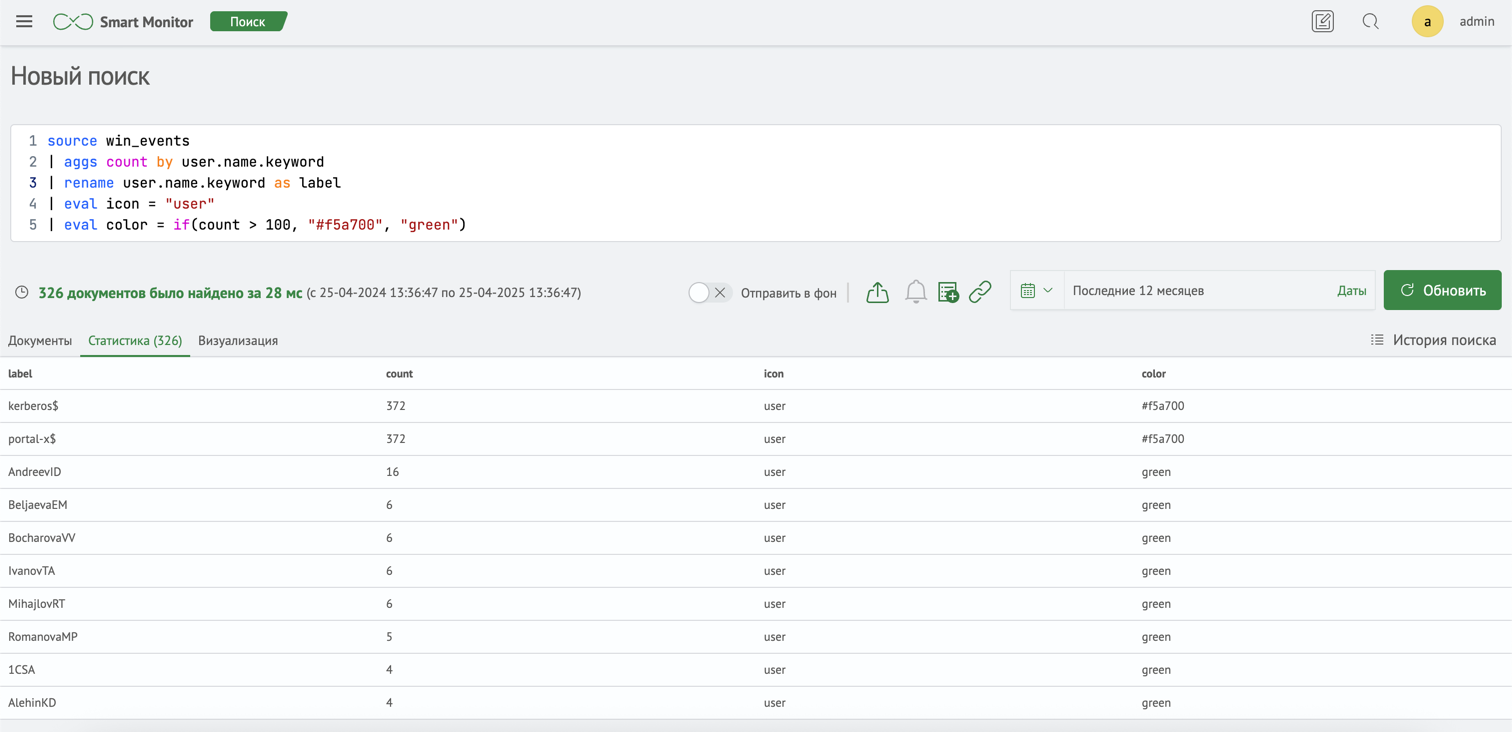
Например, запрос:
source win_events
| aggs count by user.name.keyword
| rename user.name.keyword as label
| eval icon = "user"
| eval color = if(count > 100, "#f5a700", "green")
Вернет следующий результат:

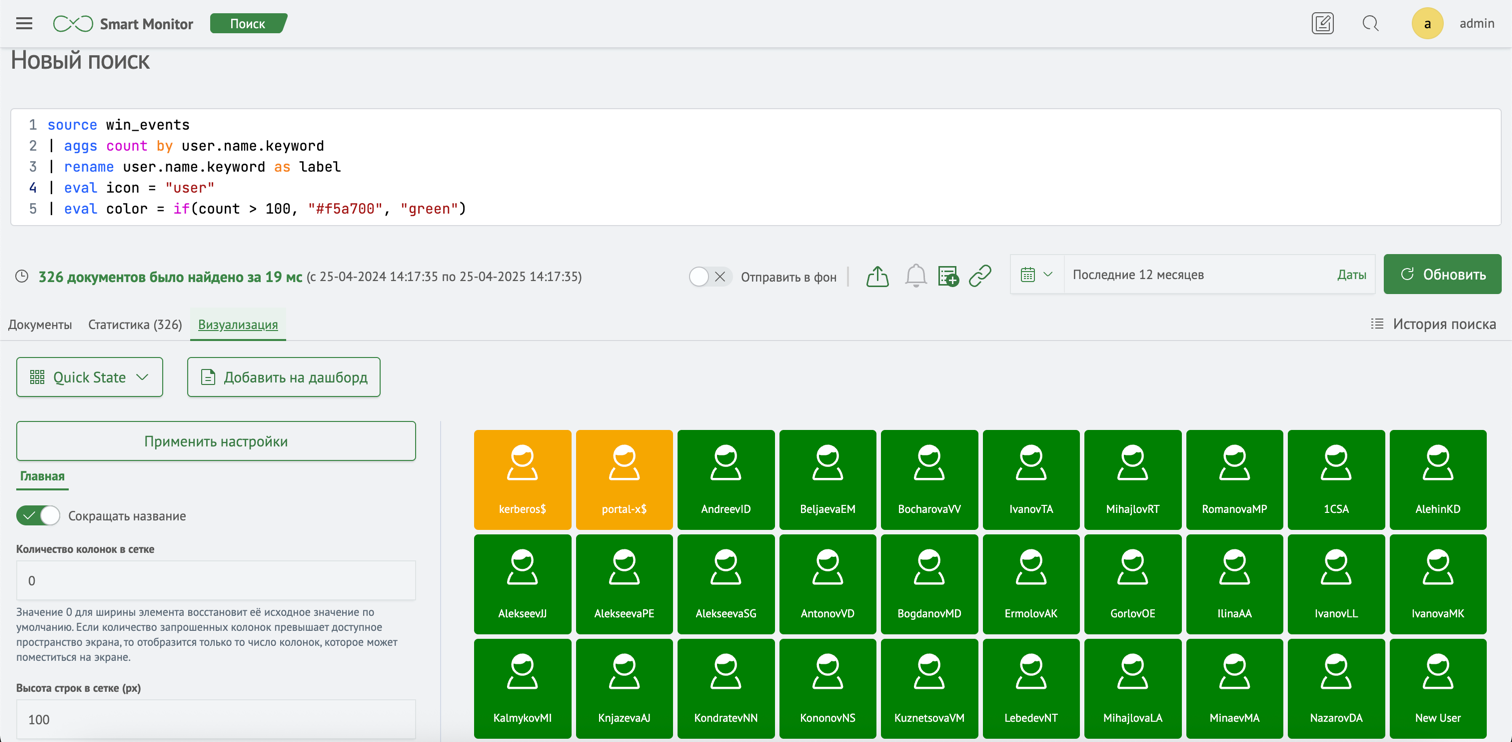
После этого, перейдя во вкладку Визуализация, можно выбрать тип визуализации Quick State
и добавить на необходимый дашборд, нажав кнопку Добавить на дашборд.