Фильтрация данных
Дашборд может содержать в себе фильтры для задания значений для одного или нескольких поисковых запросов. Обычно для этого используются текстовые поля, выпадающие списки или радиокнопки. Данная статья содержит базовые примеры работы с фильтрацией данных. В примерах показано использование токенов для передачи значений в дашбордах.
Базовый пример фильтрации
Выбранные или введенные значения пользователем в фильтре определяют будущее значение токена.
Поиск, выполняемый на дашборде, может использовать токены для различных целей, например, для фильтрации значений. Поисковый запрос получает значение токена, используя синтаксис $...$.
Следующий фрагмент кода описывает выпадающий список, который использует токен event_action_token. Код также описывает остальные варианты для выпадающего списка.
{
"name": "event_action_token",
"label": "Действие",
"type": "selection",
"token": {
"prefix": "",
"suffix": ""
},
"options": {
"static": [
{
"label": "logged-in",
"value": "logged-in"
},
{
"label": "logged-out",
"value": "logged-out"
},
{
"label": "logon-failed",
"value": "logon-failed"
}
],
"default": "logged-in",
"filter": {
"label": "",
"value": ""
},
"search": ""
},
"timeInput": ""
}
Поиск, используемый в дашборде, ссылается на токен. В следующем фрагменте кода $event_action_token$ использует значение, выбранное из выпадающего списка.
{
"viz": {
"options": {
"sme": {
"query": "source winlog_auth\r\n| search event.action.keyword=\"$event_action_token$\"\r\n| timeaggs count by event.action.keyword"
}
},
"timeToken": {
"start": "now-7d",
"end": "now"
}
}
}

Исходный код дашборда
{
"label": "Фильтрация: временная диаграмма по действиям",
"inputs": [{
"name": "event_action_token",
"label": "Действие",
"type": "selection",
"token": {
"prefix": "",
"suffix": ""
},
"options": {
"static": [{
"label": "logged-in",
"value": "logged-in"
}, {
"label": "logged-out",
"value": "logged-out"
}, {
"label": "logon-failed",
"value": "logon-failed"
}
],
"default": "logged-in",
"filter": {
"label": "",
"value": ""
},
"search": ""
},
"timeInput": "",
"oldName": "event_action_token"
}
],
"rows": [{
"panels": [{
"inputs": [],
"height": 300,
"label": "",
"type": "sm",
"viz": {
"options": {
"general": {
"showScrollBar": false,
"stackedMode": false,
"enableBar": false,
"multiseries": false
},
"grouping": {
"dataGrouping": true,
"dataGroupingAutoBaseInterval": true,
"dataGroupingBaseInterval": {
"timeUnit": "day",
"count": 1
},
"dataGroupingCount": 1000
},
"drilldown": {
"enableDrilldown": false,
"drilldownType": "search",
"drilldownText": "",
"drilldownQuery": "",
"drilldownCustomTimeTokenEarliest": "now-24h",
"drilldownCustomTimeTokenLatest": "now",
"drilldownSelectTimeToken": "",
"drilldownTokens": []
},
"xaxis": {
"title": "Время",
"labelRotation": 0,
"truncate": false
},
"yaxis": {
"title": "Количество",
"logarithmic": "false",
"minVal": "0",
"maxVal": ""
},
"legend": {
"enabled": true,
"position": "right",
"truncateText": false
},
"color": {
"colorList": []
},
"sme": {
"query": "source winlog_auth\r\n| search event.action.keyword=\"$event_action_token$\"\r\n| timeaggs count by event.action.keyword"
}
},
"timeToken": {
"start": "now-7d",
"end": "now"
},
"type": "column"
},
"subpanels": []
}
]
}
],
"vars": []
}
Дашборды с временными фильтрами
Если к дашборду добавляются временные фильтры, для каждого из них необходимо указать токен. Поисковый запрос в панели ссылается на токены, чтобы указать, какой временной фильтр использовать.
Следующий фрагмент кода создает временной фильтр, который определяет токен времени для глобального использования.
{
"label": "Фильтрация: временные фильтры",
"inputs": [
{
"name": "time",
"label": "Временной период",
"type": "time",
"options": {
"default": {
"start": "now-7d",
"end": "now",
"isPaused": true,
"refreshInterval": 0
}
}
}
]
}
Данный фрагмент кода создает временной фильтр, который определяет токен времени для локального использования.
{
"panels": [
{
"inputs": [
{
"name": "stats_time_token",
"label": "Период расчета",
"type": "time",
"options": {
"default": {
"start": "now-24h",
"end": "now",
"isPaused": true,
"refreshInterval": 0
}
}
}
]
}
]
}
Панель, использующая локальный временной токен, заполняется значением stats_time_token.
{
"viz": {
"options": {
"sme": {
"query": "source winlog_auth\r\n| aggs count"
}
},
"timeToken": "stats_time_token"
}
}
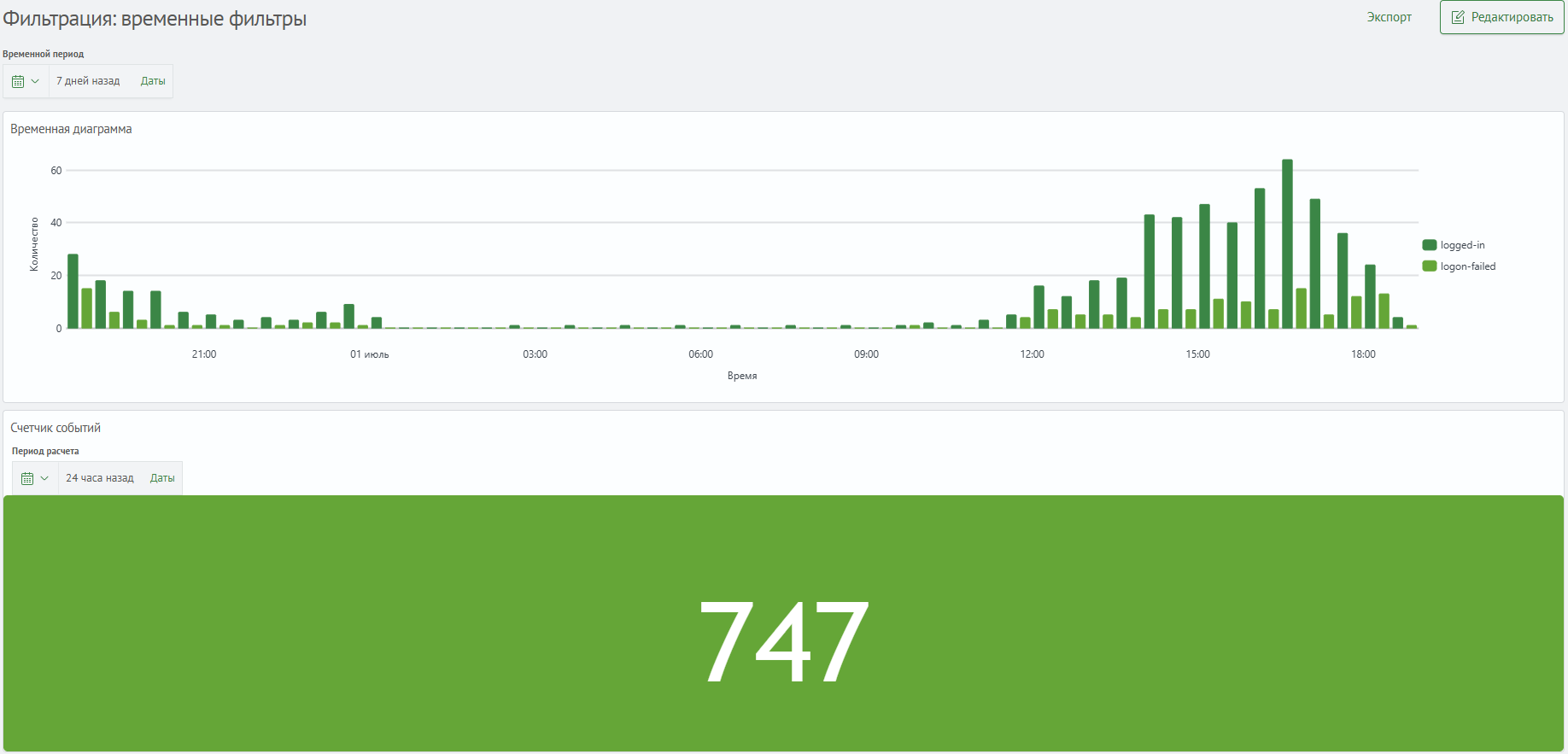
В следующем примере используется глобальный временной фильтр, который управляет панелью временной диаграммы. Панель счетчика событий содержит локальный временной фильтр, который действует только для этой панели.

Исходный код дашборда
{
"label": "Фильтрация: временные фильтры",
"inputs": [{
"name": "time",
"label": "Временной период",
"type": "time",
"options": {
"default": {
"start": "now-7d",
"end": "now",
"isPaused": true,
"refreshInterval": 0
}
},
"oldName": "time"
}
],
"rows": [{
"panels": [{
"inputs": [],
"height": 300,
"label": "Временная диаграмма",
"type": "sm",
"viz": {
"options": {
"general": {
"showScrollBar": false,
"stackedMode": false,
"enableBar": false,
"multiseries": false
},
"grouping": {
"dataGrouping": true,
"dataGroupingAutoBaseInterval": true,
"dataGroupingBaseInterval": {
"timeUnit": "day",
"count": 1
},
"dataGroupingCount": 1000
},
"drilldown": {
"enableDrilldown": false,
"drilldownType": "search",
"drilldownText": "",
"drilldownQuery": "",
"drilldownCustomTimeTokenEarliest": "now-24h",
"drilldownCustomTimeTokenLatest": "now",
"drilldownSelectTimeToken": "",
"drilldownTokens": []
},
"xaxis": {
"title": "Время",
"labelRotation": 0,
"truncate": false
},
"yaxis": {
"title": "Количество",
"logarithmic": "false",
"minVal": "0",
"maxVal": ""
},
"legend": {
"enabled": true,
"position": "right",
"truncateText": false
},
"color": {
"colorList": []
},
"sme": {
"query": "source winlog_auth\r\n| timeaggs count by event.action.keyword"
}
},
"timeToken": "time",
"type": "column"
},
"subpanels": []
}
]
}, {
"panels": [{
"inputs": [{
"name": "stats_time_token",
"label": "Период расчета",
"type": "time",
"options": {
"default": {
"start": "now-24h",
"end": "now",
"isPaused": true,
"refreshInterval": 0
}
},
"oldName": "input2"
}
],
"height": 300,
"label": "Счетчик событий",
"type": "sm",
"viz": {
"options": {
"general": {
"fieldForTrend": "",
"fieldForValue": "",
"label": ""
},
"color": {
"invert": true,
"isRange": true,
"color": [{
"color": "#65A637",
"range": {
"min": 0,
"max": 0
}
}, {
"color": "#F8BE34",
"range": {
"min": 0,
"max": 0
}
}, {
"color": "#DC4E41",
"range": {
"min": 0
}
}
]
},
"show": {
"arrow": false,
"label": false,
"sparkline": false,
"delimiters": true,
"delimiter": ","
},
"sme": {
"query": "source winlog_auth\r\n| aggs count"
},
"drilldown": {
"drilldownText": "",
"drilldownType": "search"
},
"timeToken": ""
},
"timeToken": "stats_time_token",
"type": "single"
},
"subpanels": []
}
]
}
],
"vars": []
}
Статические и динамические опции фильтров на дашборде
Следующие фильтры дашборда требуют множественного выбора пользователем. Опции можно определить статически или использовать поиск для динамического заполнения фильтра.
Selection- выпадающий списокMulti-Select- множественный выборRadio- радиокнопки
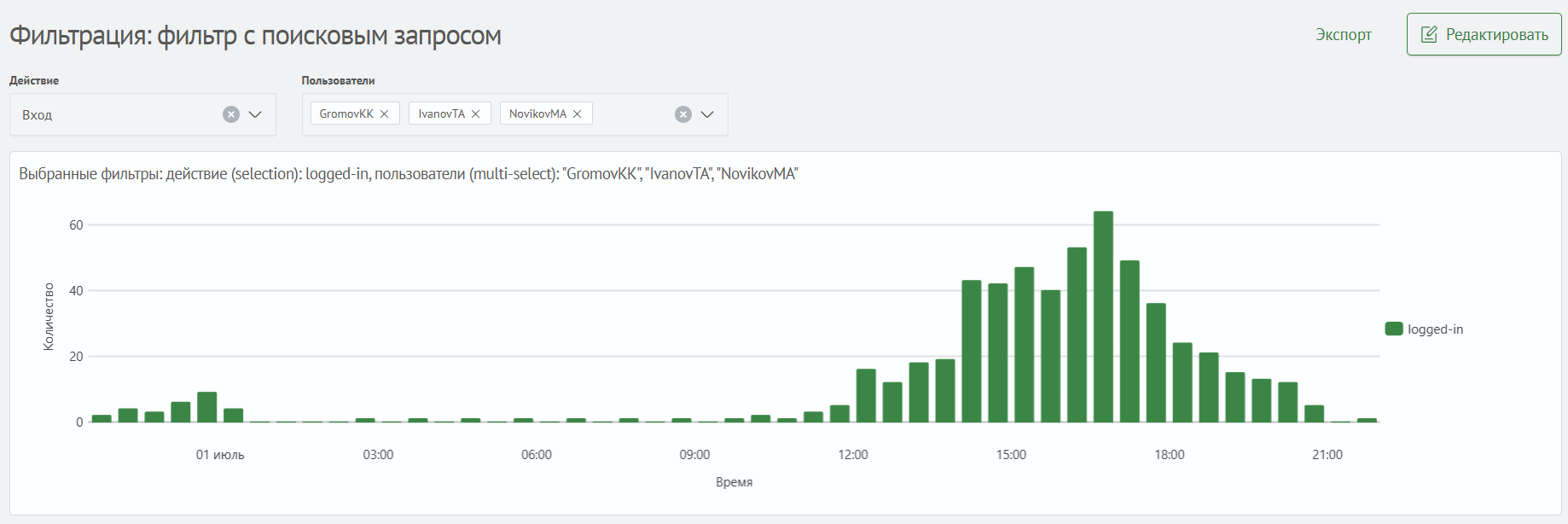
Следующий пример сравнивает статическое и динамическое определение опций для выпадающего списка. В данном случае выпадающий список использует динамический поиск.
- Для формирования динамического списка заполняется значение поля
inputs[].options.searchсоответствующим поисковым запросом. - Для формирования статических опций значения заполняются в поле
inputs[].options.static[]

Исходный код дашборда
{
"label": "Фильтрация: фильтр с поисковым запросом",
"inputs": [{
"name": "eventaction_token",
"label": "Действие",
"type": "selection",
"token": {
"prefix": "",
"suffix": ""
},
"options": {
"static": [{
"label": "Все",
"value": "*"
}, {
"label": "Вход",
"value": "logged-in"
}, {
"label": "Выход",
"value": "logged-out"
}, {
"label": "Неудачный вход",
"value": "logon-failed"
}
],
"default": "*",
"filter": {
"label": "",
"value": ""
},
"search": ""
},
"timeInput": "",
"oldName": "eventaction_token",
"inputWidth": "250"
}, {
"name": "username_token",
"label": "Пользователи",
"type": "multiselection",
"token": {
"prefix": "",
"suffix": ""
},
"token_value": {
"prefix": "\"",
"suffix": "\""
},
"delimiter": ", ",
"options": {
"static": [{
"label": "Все",
"value": "*"
}
],
"default": [{
"label": "Все",
"value": "*"
}
],
"allow_custom": false,
"filter": {
"label": "user.name.keyword",
"value": "user.name.keyword"
},
"search": "source winlog_auth\r\n| aggs count by user.name.keyword"
},
"timeInput": "time",
"oldName": "username_token",
"inputWidth": "400"
}
],
"rows": [{
"panels": [{
"inputs": [],
"height": 300,
"label": "Выбранные фильтры: действие (selection): $eventaction_token$, пользователи (multi-select): $username_token$",
"type": "sm",
"viz": {
"options": {
"general": {
"showScrollBar": false,
"stackedMode": false,
"enableBar": false,
"multiseries": false
},
"grouping": {
"dataGrouping": true,
"dataGroupingAutoBaseInterval": true,
"dataGroupingBaseInterval": {
"timeUnit": "minute",
"count": "15"
},
"dataGroupingCount": 1000
},
"drilldown": {
"enableDrilldown": false,
"drilldownType": "search",
"drilldownText": "",
"drilldownQuery": "",
"drilldownCustomTimeTokenEarliest": "now-24h",
"drilldownCustomTimeTokenLatest": "now",
"drilldownSelectTimeToken": "",
"drilldownTokens": []
},
"xaxis": {
"title": "Время",
"labelRotation": 0,
"truncate": false
},
"yaxis": {
"title": "Количество",
"logarithmic": "false",
"minVal": "0",
"maxVal": ""
},
"legend": {
"enabled": true,
"position": "right",
"truncateText": false
},
"color": {
"colorList": []
},
"sme": {
"query": "source winlog_auth\r\n| search event.action.keyword = \"$eventaction_token$\"\r\n| where in(user.name, $username_token$)\r\n| timechart count by event.action"
}
},
"timeToken": {
"start": "now-24h",
"end": "now"
},
"type": "column"
},
"subpanels": []
}
]
}
],
"vars": []
}