Добавление и настройка панелей
Добавление панели на дашборд
Добавление панелей с помощью редактора дашбордов
- Для добавления панели на дашборд, необходимо перейти в режим редактирования дашборда нажатием кнопки
Редактироватьна странице дашборда.

- После перехода в режим редактирования дашборда, необходимо нажать кнопку
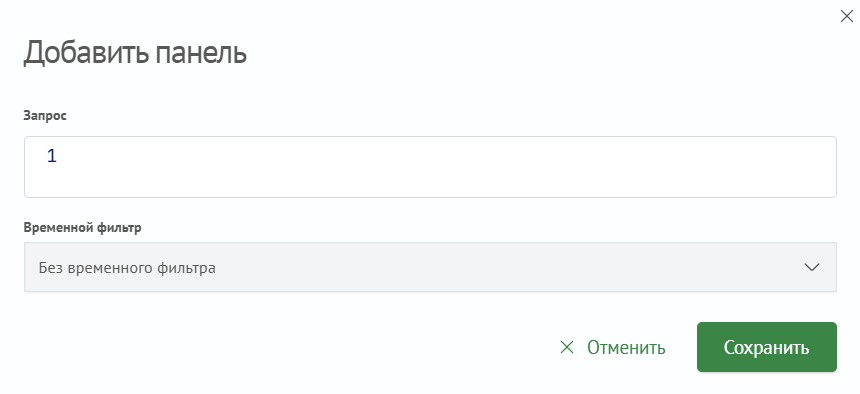
Добавить панельи выбрать тип визуализации, который будет использоваться в панели. - Далее появляется всплывающее окно с настройками панели.
Запрос: запрос, который будет использоваться в панели.Временной фильтр: временный фильтр, который будет использоваться в запросе.

- После нажатия на кнопку
Сохранитьпанель будет добавлена на страницу дашборда.
Добавление панелей с помощью JSON
- Для добавления панели на дашборд, необходимо перейти в режим редактирования дашборда нажатием кнопки
Редактироватьна странице дашборда. - После перехода в режим редактирования необходимо перейти в режим
JSON.
В редакторе исходного кода будет следующий JSON:
{
"label": "<Название дашборда>,
"inputs": [],
"rows": [],
"vars": []
}
- Для добавления панели на дашборд необходимо в список
rowsдобавить объект со списком панелейpanels. Далее в списокpanelsнужно добавить объект визуализации. Например:
"rows": [
{
"panels": [
{
"inputs": [],
"height": 150,
"label": "",
"type": "sm",
"viz": {
"options": {
"general": {
"fieldForTrend": "",
"fieldForValue": "",
"label": ""
},
"color": {
"backgroundColor": false,
"greenColor": "#65A637",
"invertScale": true,
"redColor": "#DC4E41",
"redThreshold": 0,
"yellowColor": "#F8BE34",
"yellowThreshold": 0
},
"show": {
"arrow": false,
"label": false,
"sparkline": false,
"delimiters": true,
"delimiter": ","
},
"sme": {
"query": "source winlog_auth\r\n| aggs count by event.code"
},
"drilldown": {
"drilldownText": "",
"drilldownType": "search"
},
"timeToken": ""
},
"timeToken": "",
"type": "single"
},
"subpanels": []
}
]
}
]
- После нажатия на кнопку
Сохранитьпанель будет добавлена на страницу дашборда.
Редактирование заголовка панели
Для редактирования заголовка панели необходимо следовать алгоритму действий:
-
Переход в режим редактирования кнопкой
Редактировать. -
Для изменения заголовка панели существует два варианта:
- В визуальном редакторе нажатие по верхней части панели установит фокус на текстовом поле заголовка, ввод текста добавит новый заголовок.
- В редакторе JSON у объекта панели, в котором необходимо произвести изменения, в поле
labelвводится новый заголовок.
-
Нажатие кнопки
Сохранитьсохранит все произведенные изменения.
Редактирование панели
Для редактирования панели необходимо следовать алгоритму действий:
- Переход в режим редактирования кнопкой
Редактировать. - Выбор предпочтительного способа редактирования в верхней части интерфейса: визуальный редактор или JSON.
- Внесение изменений в панель с помощью выбранного способа.
- Редактирование с помощью визуального редактора происходит взаимодействием с элементами интерфейса
- Редактирование с помощью JSON происходит в редакторе исходного кода дашборда.
- Нажатие на кнопку
Сохранитьсохранит все произведенные изменения.
Удаление панели
Для удаления панели необходимо следовать алгоритму действий:
- Переход в режим редактирования кнопкой
Редактировать. - Выбор предпочтительного способа редактирования в верхней части интерфейса: визуального редактора или JSON.
- Удалить панель
- Для удаления с помощью визуального редактора необходимо нажать на значок
×в правом верхнем углу панели. - Для удаления с помощью JSON необходимо в списке
panelsудалить выбранную панель.
- Для удаления с помощью визуального редактора необходимо нажать на значок
- Нажатие на кнопку
Сохранитьсохранит все произведенные изменения.