Тепловая карта
Обзор
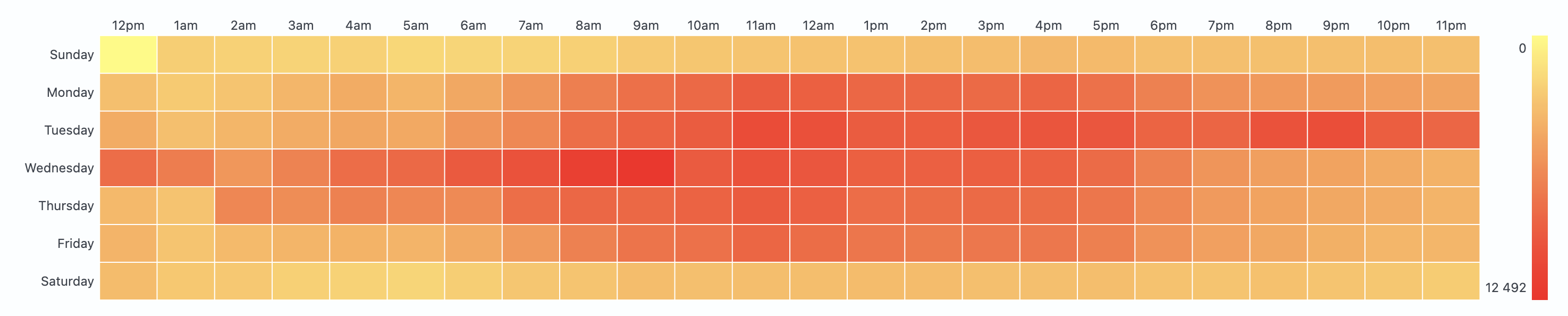
 Тепловая карта (Heatmap) - тип визуализации данных, где информация представляется в виде прямоугольных областей различного цвета. Каждая область соответствует отдельной категории, а ее цвет отображает количественное значение в этой категории. Тепловая карта (Heatmap) обычно используется для отображения количественных показателей различных категорий в цвете.
Тепловая карта (Heatmap) - тип визуализации данных, где информация представляется в виде прямоугольных областей различного цвета. Каждая область соответствует отдельной категории, а ее цвет отображает количественное значение в этой категории. Тепловая карта (Heatmap) обычно используется для отображения количественных показателей различных категорий в цвете.
Настройки Тепловой карты (Heatmap)
Главная
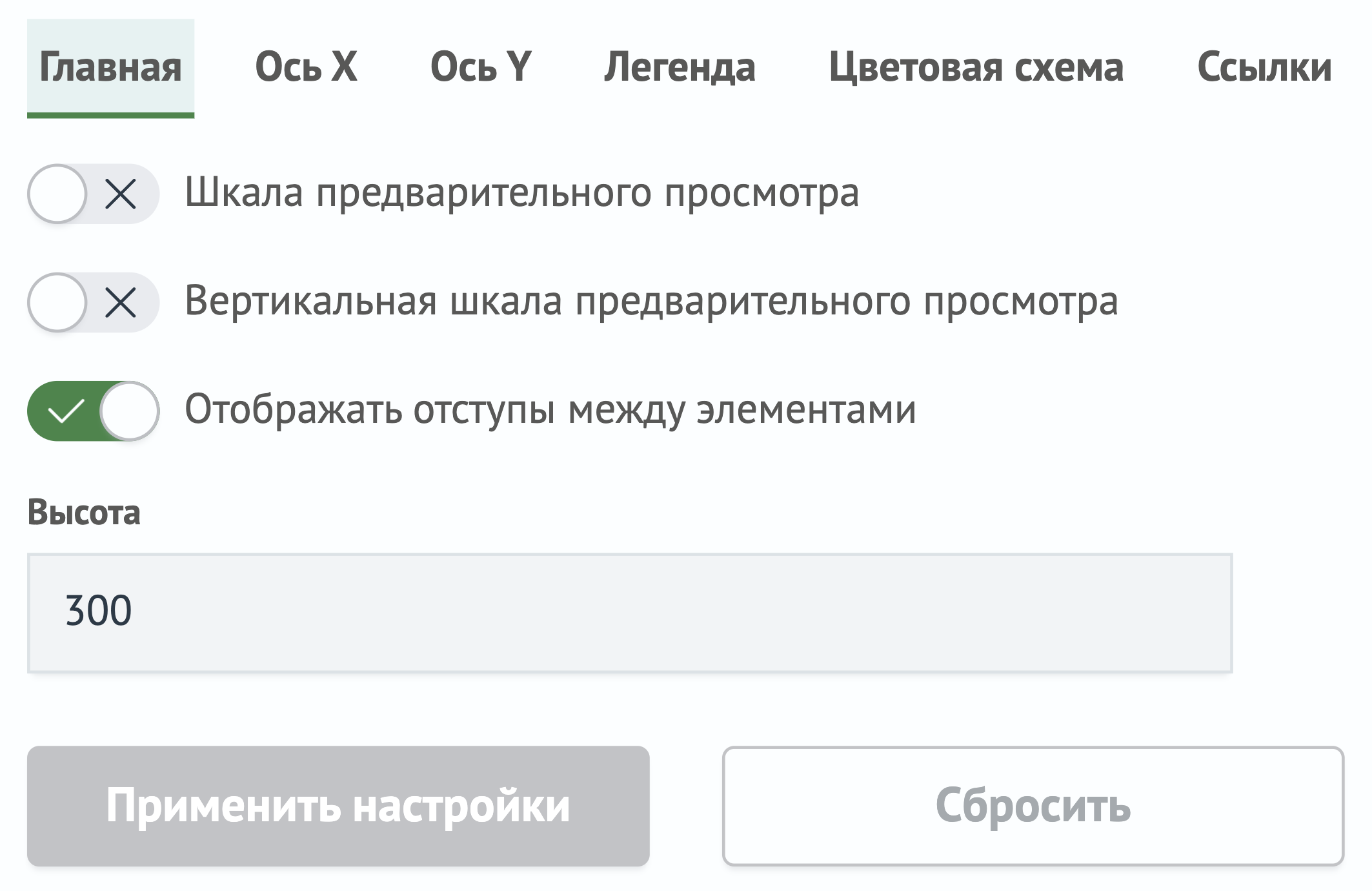
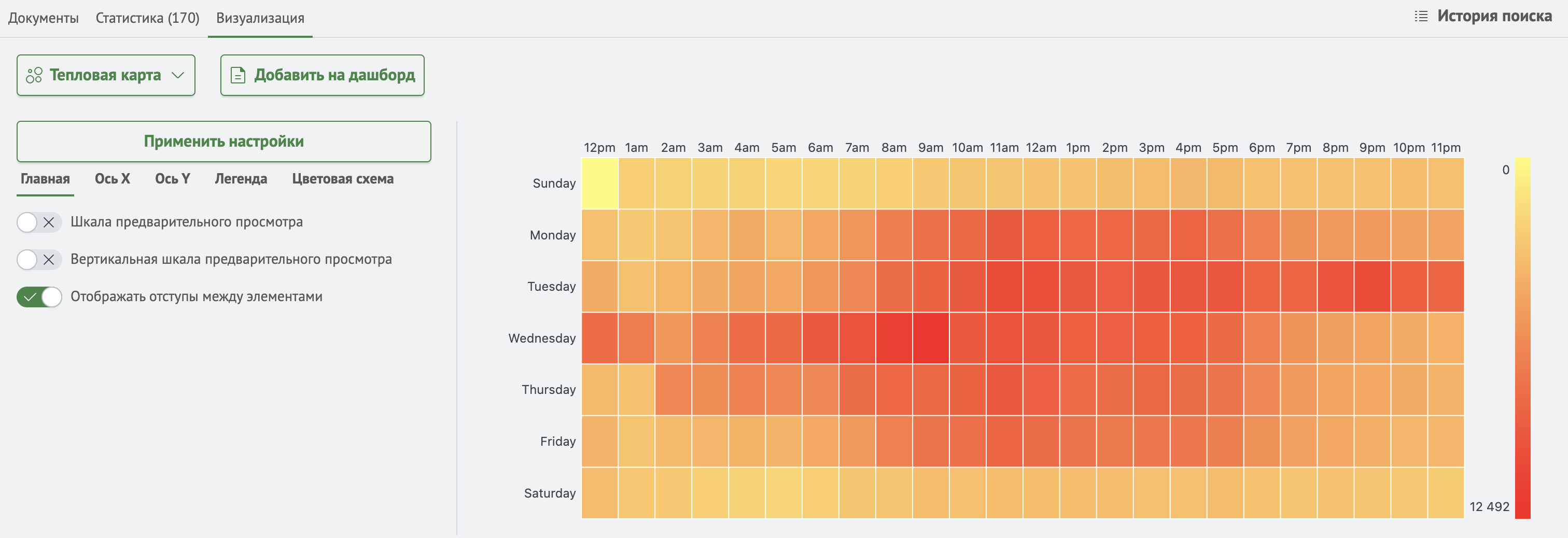
Во вкладке Главная содержатся переключатели, позволяющие задать основные параметры вида Тепловой карты (Heatmap).
| Параметр | Описание | JSON-поле |
|---|---|---|
| Шкала предварительного просмотра | Переключатель, позволяющий включить или включить отображение обзорной шкалы всей визуализации, позволяющей выбрать определенный участок визуализации для подробного просмотра. | general.showScrollBar |
| Вертикальная шкала предварительного просмотра | Переключатель, позволяющий включить или включить отображение обзорной шкалы всей визуализации по вертикали, позволяющей выбрать определенный участок визуализации для подробного просмотра. | general.showScrollBarY |
| Отображать отступы между элементами | Переключатель, позволяющий включить или выключить отступы , разделяющие элементы Тепловой карты (Heatmap). | general.enableSpace |
Интерфейс настроек в системе Smart Monitor выглядит следующим образом:

Ось X
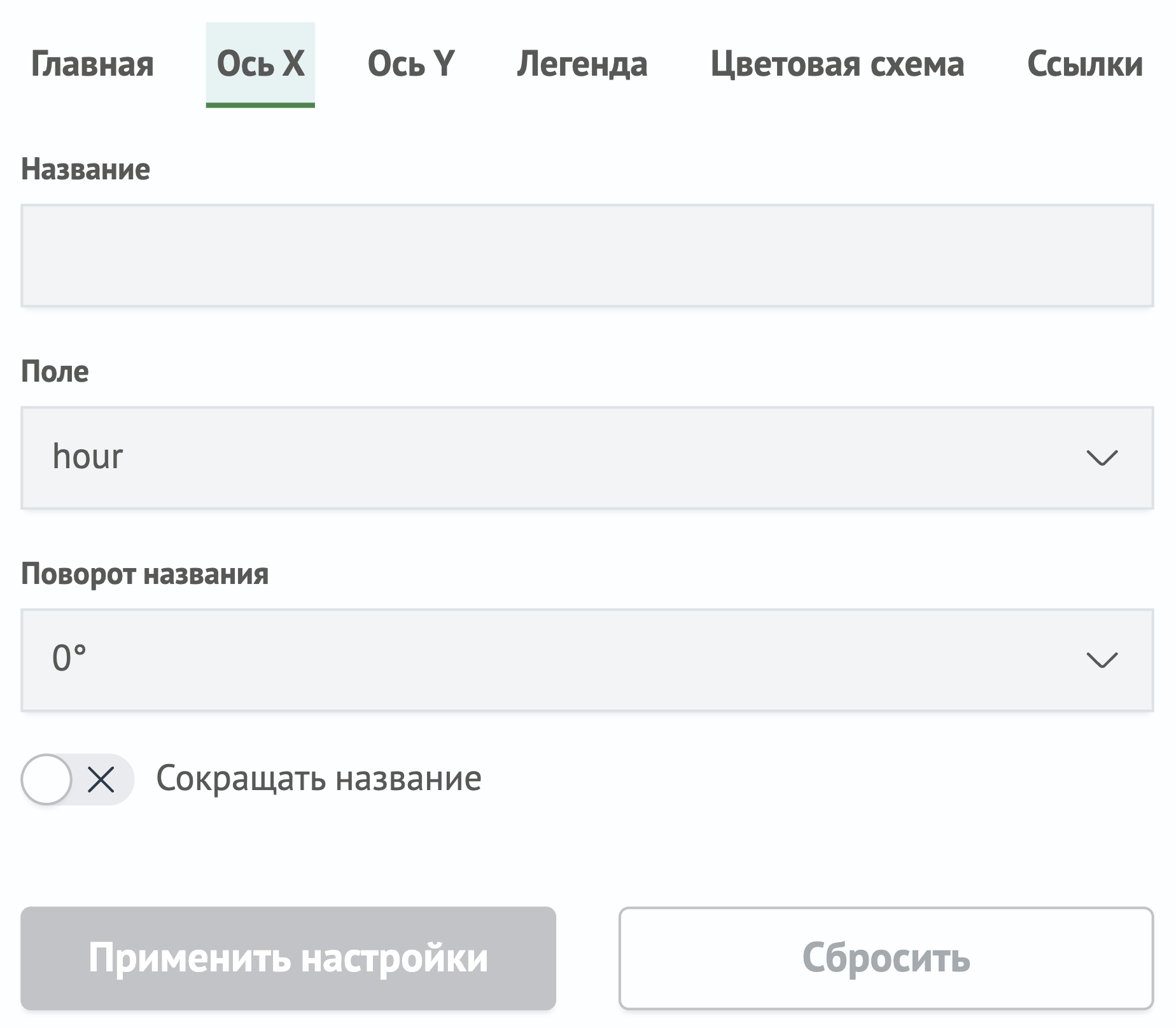
Во вкладке Ось X расположены параметры отображения оси X.
| Параметр | Описание | JSON-поле |
|---|---|---|
| Название | Текстовое поле, позволяющее задать название оси X. | xaxis.title |
| Поле | Селектор, позволяющий выбрать поле данных для оси X. | xaxis.field |
| Поворот названия | Селектор, позволяющий задать поворот названия оси X. Полезно в случае, если название оси X слишком длинное. | xaxis.labelRotation |
| Сокращать название | Переключатель, который позволяет включить или выключить сокращение названия оси X. Полезно в случае, если название оси X слишком длинное. | xaxis.truncate |
Интерфейс настроек в системе Smart Monitor выглядит следующим образом:

Ось Y
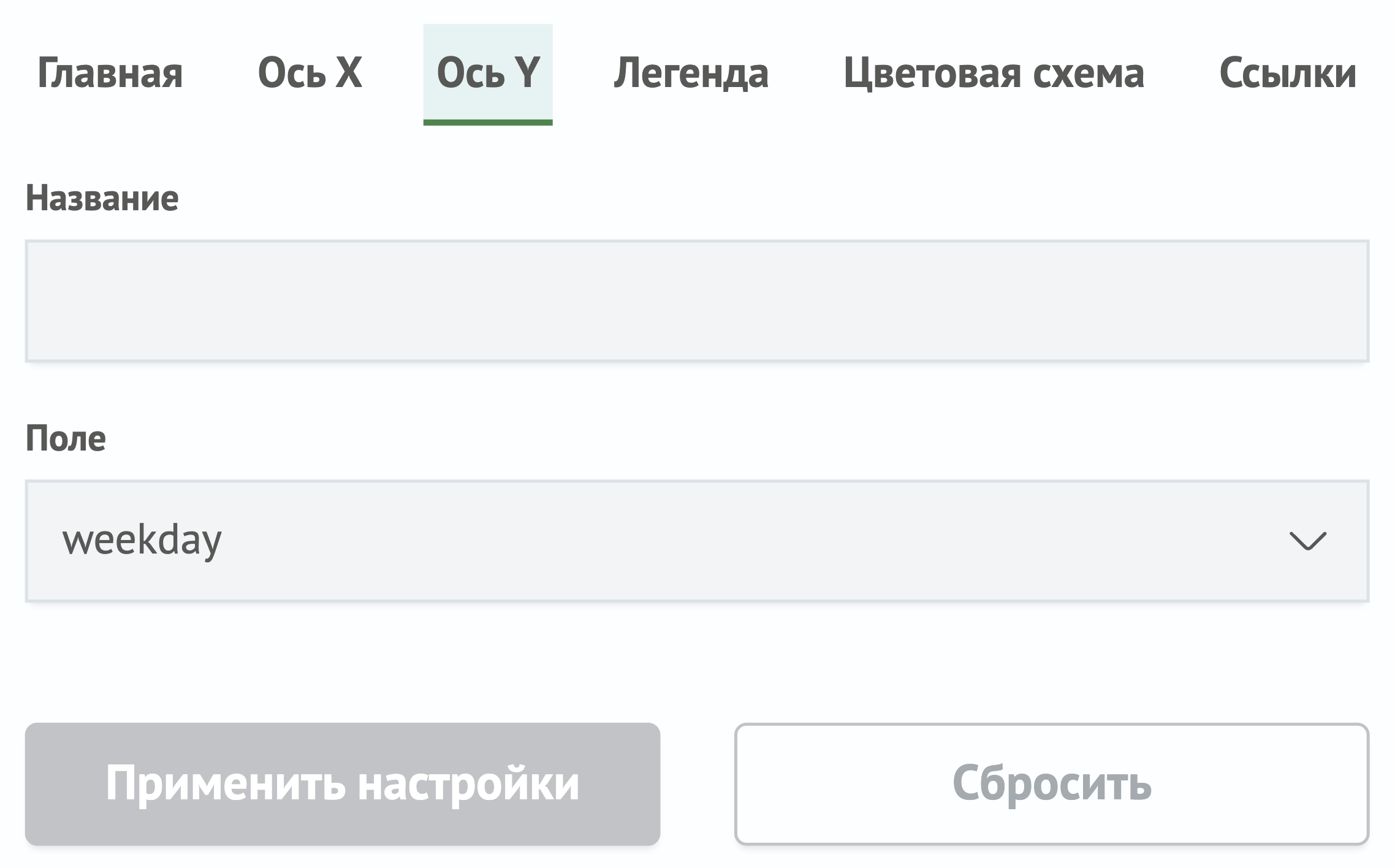
Во вкладке Ось Y расположены параметры отображения оси Y.
| Параметр | Описание | JSON-поле |
|---|---|---|
| Название | Текстовое поле, позволяющее задать название оси Y. | yaxis.title |
| Поле | Селектор, позволяющий выбрать поле данных для оси Y. | yaxis.field |
Интерфейс настроек в системе Smart Monitor выглядит следующим образом:

Легенда
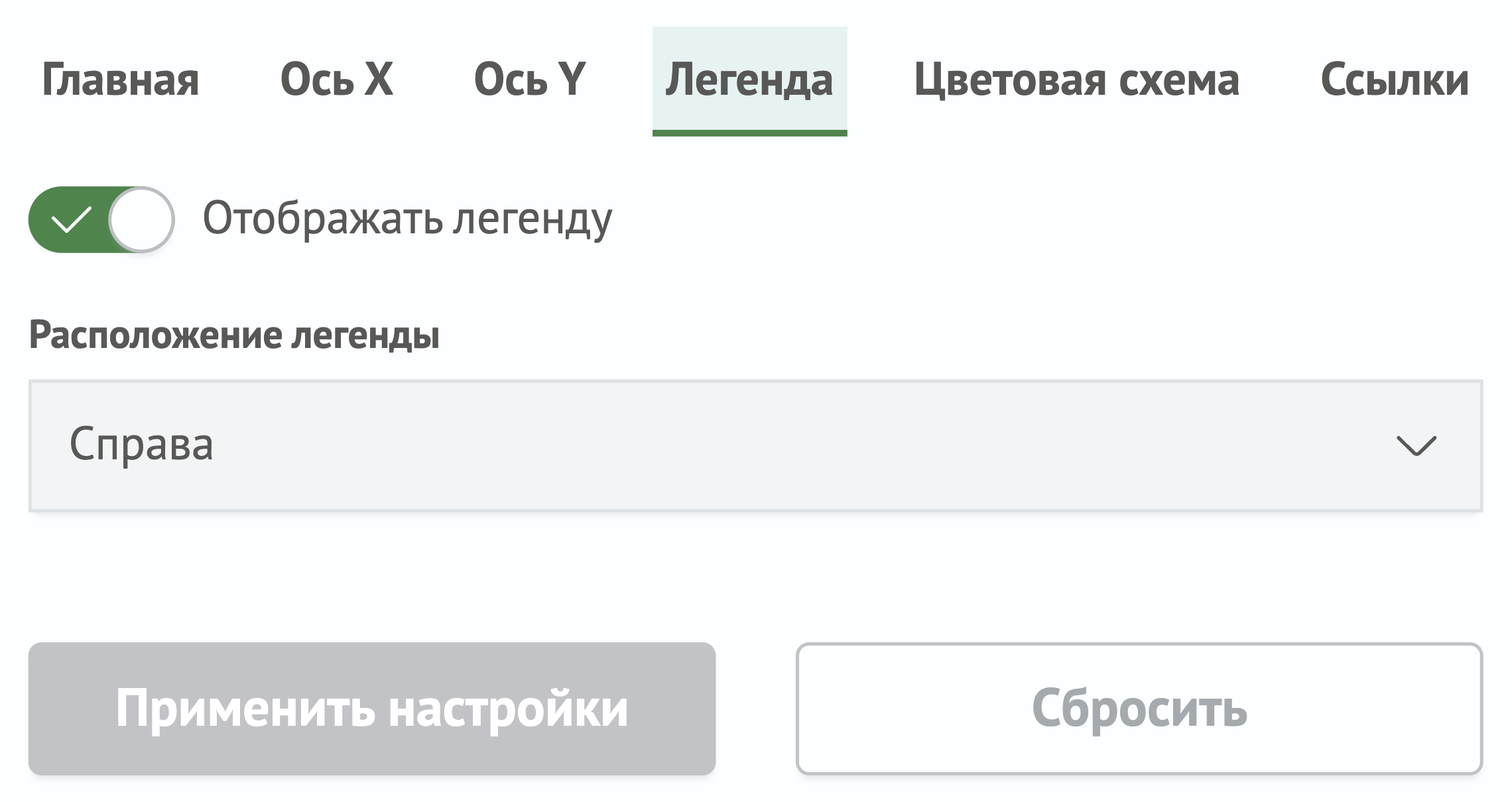
Во вкладке Легенда расположены настройки отображения легенды графика.
| Параметр | Описание | JSON-поле |
|---|---|---|
| Отображать легенду | Переключатель, позволяющий включить или выключить отображение легенды. | legend.enabled |
| Расположение легенды | Селектор, позволяющий задать расположение легенды. Доступные значения: Слева, Справа и Снизу. | legend.position |
Интерфейс настроек в системе Smart Monitor выглядит следующим образом:

Цветовая схема
Во вкладке Цветовая схема расположены настройки цветовой схемы графика.
| Параметр | Описание | JSON-поле |
|---|---|---|
| Поле | Селектор, позволяющий выбрать поле, по которому будет происходить раскраска. | color.field |
| Тип | Селектор способа покраски. Доступны опции для выбора Минимум-Максимум и Интервалы. | color.type |
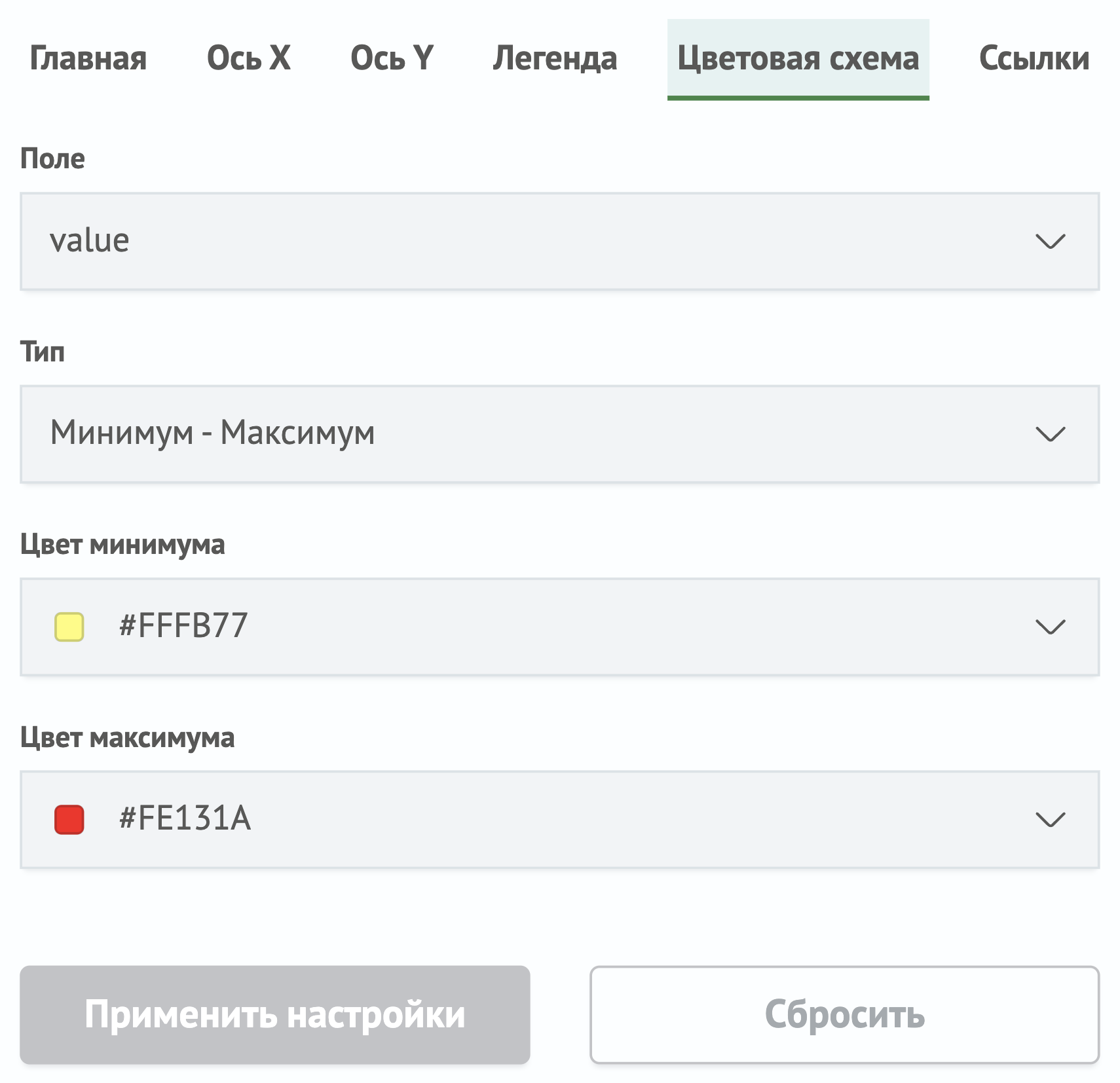
При выборе раскраски с типом Минимум-Максимум будут доступны следующие настройки:
| Параметр | Описание | JSON-поле |
|---|---|---|
| Цвет минимума | Селектор цвета для минимального значения. | color.minColor |
| Цвет максимума | Селектор цвета для максимального значения. | color.maxColor |
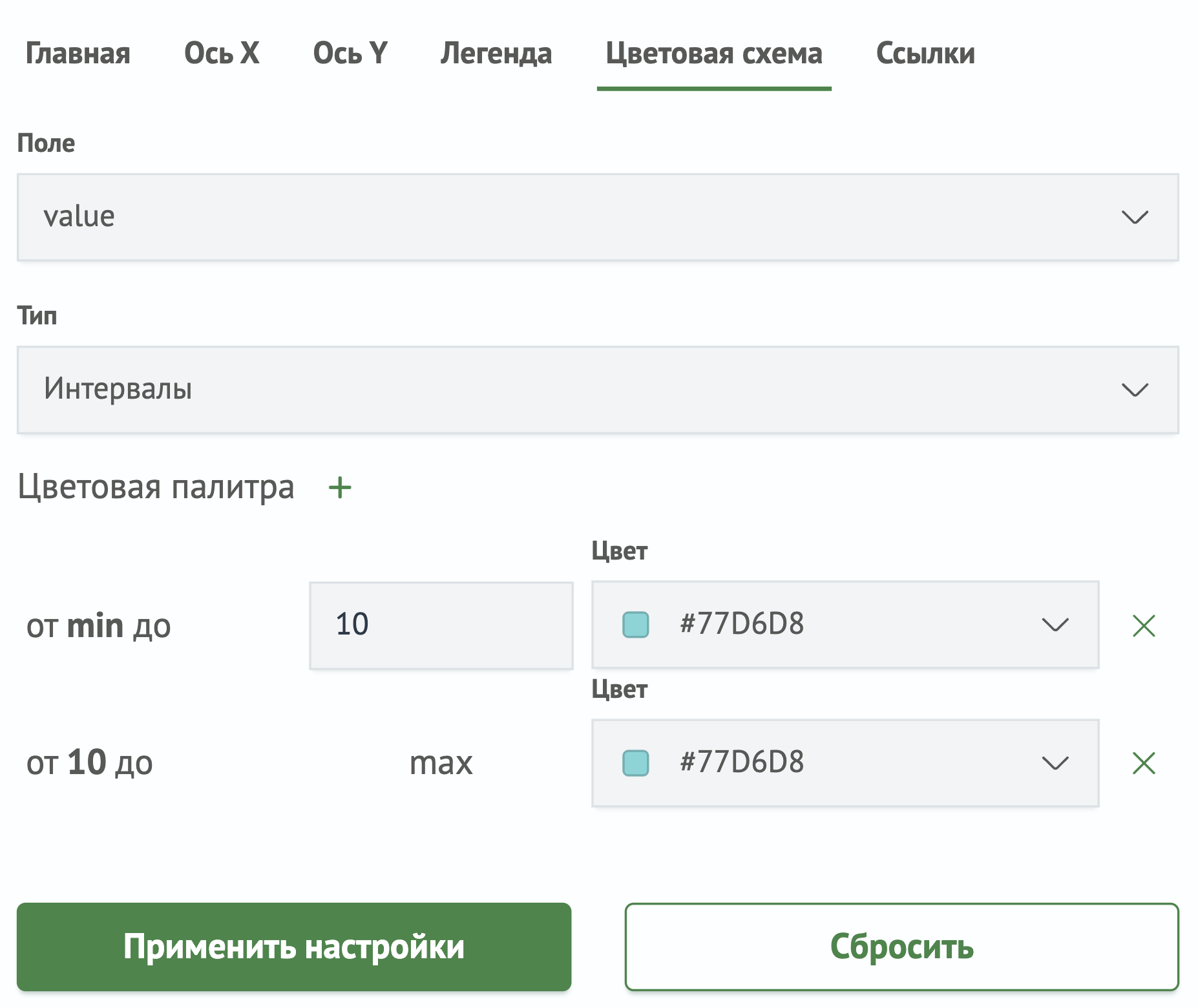
При выборе раскраски с типом Интервалы, можно задавать цвет диапазоном значений.
Для этого необходимо нажать кнопку Добавить значение, затем указать параметры для серии.
| Параметр | Описание | JSON-поле |
|---|---|---|
| Верхняя граница диапазона | Числовой инпут для указания верхней границы интервала. | color.intervals[0].to |
| Цвет | Селектор цвета. | color.intervals[0].color |
Интерфейс настроек цвета с типом раскраски Минимум-Максимум в системе Smart Monitor выглядит следующим образом:

А интерфейс настроек цвета с типом раскраски Интервалы выглядит иначе:

Создание тепловой карты
Создание тепловой карты возможно при использовании в запросе, который возвращает данные с категориями и с числовыми значениями.
Например, результаты запроса, который возвращает данные с категориями и числовым значением:
source test-am5-charts-heatmap
| table hour, value, weekday
можно отобразить Тепловую карту (Heatmap), выбрав соответствующий тип на вкладке Визуализация на странице поиска.

После этого диаграмму можно сразу использовать на дашборде, нажав кнопку Добавить на дашборд.